Բովանդակություն
- Ինչպես են օգտվողները փոխազդում դիզայնի օրինաչափությունների հետ
- Սովորած վարք
- Ունիվերսալ դիզայնի պայմանագրեր
- 01. Գեստալտ
- 02. Մոտիկություն
- 03. Գույնը
- 04. Կիրառել կարեկցանքը UI նախագծման օրինաչափություններին
- Եզրակացություն
Համացանցը գոյություն ունի ավելի քան 20 տարի, ինչը մեզ բավականին ժամանակ է տալիս ՝ օգտվողների փորձի խնդիրները հայտնաբերելու համար, իրականում ընդհանրապես «օգտագործողի փորձը» հայտնաբերելու և լուծումներ հորինելու համար:
Որոշ լուծումներ այնքան լավ աշխատեցին, որ դիզայներներն ամենուր սկսեցին դրանք բազմիցս օգտագործել: Եվ ծանոթության միջոցով օգտվողները սպասում էին նրանց: Սա վեբ ձևավորման օրինաչափությունների սկիզբն էր. Ընդհանուր տեսողական լեզու, որը հասկանում են ինչպես դիզայներները, այնպես էլ վերջնական օգտվողները:
Դա դժվար չէր անել: Մարդիկ դժվարանում են ճանաչել օրինաչափությունները, նույնիսկ այնտեղ, որտեղ չկան:

Ամպերի ձևերը, վիճակախաղի տոմսերի քանակները, ֆոնդային բորսայի կանխատեսելի տատանումները, աստղային համաստեղությունները և տոստերի դեմքերը ցույց են տալիս, թե ինչպես են մարդիկ տեսնում գոյություն չունեցող իրերը: Հետազոտությունները ցույց են տալիս, որ մարդիկ փնտրում են արժեքների միջև կապեր, և օրինաչափություններն ամրապնդում են այդ հարաբերությունները:
UX դիզայներները կարող են հեշտությամբ օգտվել օգտագործողների օրինաչափության ձգտումներից: Ինչպե՞ս են մարդիկ կողմնորոշվում շատ էջերում: Ինչպե՞ս ենք ցույց տալիս, որ կտտացնելիս տեսանյութը կսկսի խաղալ:
Պատասխանը կայանում է դիզայնի ձևերի մեջ, որոնք օգտագործելիության խնդիրների բազմակի լուծումներ են: Նրանք նաև խնայում են ժամանակը: Ձևանմուշներն առաջին լուծումներն են, երբ մարդիկ գնում են, երբ չեն հասցնում նոր բան հորինել: Եվ ինչպես «այն պարզապես գործում է» շատ լուծումների նման, օրինաչափությունները նույնպես ձգտում են պտտվել:
Այս հաղորդագրության մեջ մենք կբացատրենք հաջող UI օրինաչափությունների հոգեբանությունն ու տեխնիկան:
Ինչպես են օգտվողները փոխազդում դիզայնի օրինաչափությունների հետ
Առաջին տպավորությունները շատ կարևոր են, քանի որ օգտվողները գիտեն, որ 10-20 վայրկյանի ընթացքում կթողնեն ձեր կայքը: Ձևանմուշները հնարավորության այդ պատուհանում հնարավորինս պարզ են հաղորդակցում գործառույթը և նպատակները:

Ահա թե ինչպես է այն աշխատում: Ասենք, որ օգտագործողը ցանկանում է առաջադրանք կատարել, ինչպիսին է հյուրանոց պատվիրելը:
Նայեք օգտագործողի գործողությունների հնարավոր շարքին.
- Travelանապարհորդական կայքը օգտվողին ներկայացնում է հնարավոր վայրերի ցուցակը:
- Օգտատերը թակում է հմայիչ ամառանոցային լուսանկարը: Ոչինչ տեղի չի ունենում. Սովորված դաս. Լուսանկարները չեն հանգեցնում յուրաքանչյուր գույքի վերաբերյալ ավելի շատ տեղեկատվության:
- Օգտագործողը շարունակում է ուսումնասիրել: Նա կամ նա կարող է փնտրել «ավելի շատ տեղեկություններ» հղում կամ հպել գիշերային գինին: Mayանկացած դեպքի համար նրանք կարող են կրկին փորձել թակել լուսանկարը: Մնալով ինքնուրույն ՝ վճռական օգտագործողը կշարունակի թակել տարբեր տարրերի ՝ մեկուսարանի մասին ավելի շատ տեղեկություններ որոնելու համար:
- Վերջապես, նրանք հպում են հյուրանոցի անունը (գուցե ներկայացված է որպես կոճակ կամ հղում) և դրանք վերահղվում են ավելի մանրամասն էջի: Օգտագործողը տեսնում է հմայիչ մթնոլորտ, բայց ոչ հաճելի նախաճաշ: Դա չի համապատասխանում նրանց չափանիշներին, ուստի նրանք շարունակում են որոնել:
Այժմ ահա թե որտեղ է սկսվում նախշը: Իմանալով, որ մեկ մանրապատկերի լուսանկարը շոշափելի չէ, բայց հյուրանոցի անունն է, օգտվողն այժմ հստակ գիտի, թե ինչ պետք է անի:
Սովորած վարք
Այս սովորած վարքը մարդիկ են, որոնք հատկապես լավ են անում: Չնայած շատ գործոններ ազդում են այն բանի վրա, թե ինչպես են մարդիկ սովորում, մի փոքր փորձը շատ է տանում: Սա գործիքային ուսուցման մի ձև է, որով մարդիկ այնքան լավ են հիշում անցած փորձի արդյունքը, որ կարողանան փոխել իրենց հետագա վարքը:
Ամեն նմուշ չէ այնքան բացարձակ, որքան որոնման արդյունքների օրինակը: Ինչպես բացատրված է Web UI Pattern Handbook- ում, օրինակի գաղափարը գերազանցում է դրա իրականացումը:
Օրինակ, միգուցե փամփուշտի կետերը կլոր կետեր են, փոքրիկ հրապարակներ, վանդակներ կամ զվարճալի ծովահեններ: Բայց եթե մի առարկա նստում է տեքստի տողի եզրին, և դրանցից մեկը ավելին է, օգտվողները հասկանում են, որ այն գործում է որպես գնդակի կետ:

Նմանատիպ առումով հղումները միշտ չէ, որ պետք է փոխվեն կապույտից մանուշակագույն: Փամփուշտի տարբեր ձևաչափերի նման, օգտվողները հասկանում են, որ իրական ձևը այն է, որ հղումները փոխում են գույնը `իրենց կարգավիճակն արտացոլելու համար:
Օգտագործողները ավելի շատ հիշում են օրինաչափության վարքագիծը, քան այն, թե ինչպես է նայում նմուշը: Եթե ցանկանում եք ապահով խաղալ այն, միշտ հետեւեք վարքին:
Ունիվերսալ դիզայնի պայմանագրեր
Ինչու՞ մեր հիպոթետիկ հյուրանոց որոնողը նույնիսկ փորձեց հյուրանոցների փոքրիկ պատկերներ թակել: Քանի որ փոքր լուսանկարները շոշափելի դարձնելը, յուրաքանչյուրը նկարագրության համառոտ պղտորների կողքին, սովորական է:
Լրատվական կայքերն օգտագործում են այն: Բլոգներն օգտագործում են այն: Amazon- ը որոնման արդյունքներում ապրանքի պատկերները շոշափելի է դարձնում: Նույնն է անում Google- ը, և ավելին, TripAdvisor- ը, Orbitz- ը և Yelp- ը: Սա հաստատված օրինաչափություն է: Դա պարզապես հասկանալի է առանց բացատրության:

Մեր հյուրանոցի օրինակում մենք խախտեցինք հաստատված օրինաչափությունը: Օգտատերը մանրապատկեր է հպել մեր կայքում, և ոչինչ չի պատահել: Նրանք թեթեւակի նեղացան: Ոչ այնքան նրանց քշելու համար (հիշեք, որ նրանք անընդհատ թակում էին), այլ բավական էր վատ նախադեպ ստեղծելու համար:
Կոտրված սպասումները կուտակային են: Եթե դիզայնը չափազանց հեռու է ակնկալվող պայմանագրերից (արտաքինից անհամապատասխան), դիզայներները բախվում են կայքի օգտագործման դեմ: Եթե դիզայնը շեղվում է ինքն իրենից (ներքին անհամապատասխանություն), ապա այն պարզապես դառնում է ուղղակի հիասթափեցնող:
Նոր կոնվենցիաների մասին օգտվողներին տեղեկացնելու համար անհրաժեշտ է ուժեղ հետաքրքրասիրություն, կամ բացառիկ զարմանք և ուրախություն: Բայց հին սովորությունները դժվարությամբ են մեռնում, հատկապես ոստայնում, որտեղ պայմանագրերն ամրապնդում են միմյանց յուրաքանչյուր նոր հիպերհղումով: Մենք նկարագրում ենք տեսողական շատ ձևեր Վեբ ձևավորման մեջ մարդու աչքի համար, բայց եկեք վերհիշենք դրանց հիմքերը:
01. Գեստալտ
Մարդիկ կապեր են գծում տարատեսակ ձևերի միջև: 1910 թվականին հոգեբան Մաքս Վերտհայմերը դիտում էր երկաթուղու անցման թարթող լույսերը: Օրինակը պատրանք ստեղծեց, որ լույսերը շարժվում են շրջանագծի մեջ, չնայած դրանք պարզապես փոխարինվում էին լավ ժամանակացույցով:
Վերտհայմերը, իր գործընկերների հետ միասին, մշակեց տեսություններ տեսողության ընկալման վերաբերյալ, որոնք հիմնարար են վեբ ձևավորման համար: Տեսությունները բացատրվում են Արիստոտելի պարզունակ, բայց դասական աքսիոմայի վրա. «Ամբողջն ավելի մեծ է, քան իր մասերի հանրագումարը», ինչպես կիրառվում է վիզուալների վրա:
Գեշտալտյան սկզբունքները հակված են պտտվել մի քանի նմանատիպ հասկացությունների շուրջ: Չնայած բոլոր տեսողության ընկալմանը, այս գաղափարները հատկապես կիրառելի են UI նախագծման համար:

Վերևի պատկերանշանը, որը ստեղծվել է նախատիպային UXPin հավելվածում, չունի «H» մեծատառ ՝ բայց մեր ձգտումը ՝ տեսնելու ձևեր, որտեղ չկան, այլ բան է հուշում:
Դիմում վեբ ձևավորման համար. Ձևերն ու ուրվագծերը պետք է գերադասեն ավելի փոքր մանրամասներից: Կարևոր չէ, թե որքան հետաքրքրաշարժ է թվում սեղմվող կոճակը, եթե ձեր օգտվողները չգիտեն, որ դա կոճակ է: Այս «նշանակիչները» օգնում են առաջարկել գործառույթը (հայտնի է որպես նախավճարներ):
02. Մոտիկություն
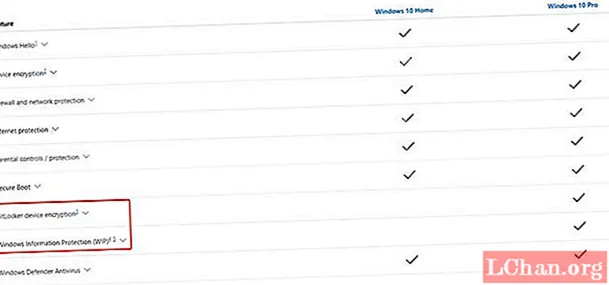
Մարդիկ ընկալում են, որ սերտորեն տեղադրված տարրերը փոխկապակցված են, հատկապես, եթե դրանք առանձնանում են այլ խմբերից էլ ավելի մեծ տարածությամբ: Սա նաև կապվում է Fitts ’Law- ի ժամանակի և տարածական տարրերի հետ:
Այս սկզբունքն օգտագործում է բացասական տարածություն `որոշ տարրեր իրարից հեռացնելու համար, իսկ մյուսները` ավելի մոտ, ստեղծելու համար ակնհայտ խմբեր, որոնք տողերի կամ այլ ցուցանիշների կարիք չունեն `« սա խումբ է »պարզաբանելու համար, ինչպիսին է, ասենք, լռելյայն HTML դաշտերը:

Դիմում վեբ ձևավորման համար. Էջերի խմբերի համար խմբավորումը կարևոր է էջի կազմման համար: Կողային գծերը պետք է առանձնանան հիմնական բովանդակությունից: Բովանդակության ներսում գտնվող բաժիններին անհրաժեշտ է շնչառական տարածք ՝ ցույց տալու համար, որ դրանք բաժիններ են: Լուսանկարները, վերնագրերը և նկարագրական տեքստը որոնման արդյունքներում պետք է կազմաձևեր կազմեն `դիսկրետ միավորներ կազմելու համար:
Ինչպես վերը նշված նկարում տեսնում եք աջ կողմում, որոնման արդյունքները դառնում են անջատված իրեր, երբ մի փոքր տեղ ավելացնեք ՝ «սա խումբ է» նշելու համար:
03. Գույնը
Վառ գույները կարծես թե «վեր են բարձրանում» սառը, մուգ երանգներից և երանգներից: Դիզայնին խորություն ավելացնելիս մի քանի տեխնիկա ավելի արդյունավետ է, քան ֆոնի վրա մթնեցնող իրերը: Հասկանալու համար, թե ինչու ենք մենք գույների տեսությունը բաժանում երեք մասի.
- Հակադրություն. Գույնի յուրաքանչյուր երանգ ունի մի ամբողջ հակադրություն `« կամար-նեմեսիս », որի հակադրությունը շատ ավելի մեծ է, քան ցանկացած այլ գույն:
- Լրացում. Գույները միշտ չէ, որ հակասում են միմյանց: Լրացուցիչ գույները շեշտը դնում են միմյանց և դուրս են բերում իրենց լավագույնը, հակառակը ՝ հակադրությունը: Սրանք գույներ են անմիջապես միմյանց կողքին գունավոր անիվի վրա, օրինակ ՝ մանուշակագույնի լրացումները կապույտ և վարդագույն են:
- Կենսունակություն. Յուրաքանչյուր գույն առաջացնում է յուրահատուկ տրամադրություն. Ավելի պայծառ տաք գույները (կարմիր, նարնջագույն, դեղին) հակված են էներգիան ակտիվացնելու և ավելի զգոն դարձնելու համար, մինչդեռ մուգ սառը երանգները (կանաչ, կապույտ, մանուշակագույն) հակված են ավելի հանգստացնող և հանգիստ լինելուն:

UXPin- ում պատրաստված լոգոյի երկու տատանումները երկու տարբեր զգացողությունների են հանգեցնում: Ձախ կողմում, հետին պլանի սառը երանգները ստիպում են գեստալտի ձևերը դուրս գալ կտավից: Աջ կողմում տաք գույներն ավելի գրավիչ են և, հնարավոր է, հուզիչ: Բայց դրանք հետ են մնում սպիտակ H ձևից, որը գերակշռում և որոշում է բուն լոգոն:
Սրանցից ոչ մեկը չի գրանցվում սովորական օգտագործողի համար: Այն ամենը, ինչ նա կամ նա ցանկանում է, մաքուր սենյակ ամրագրելն է: Որոնումից մինչ ամրագրում կատարելու ամենաարագ ձևը նախշի օգտագործումն է, որին նրանք արդեն ծանոթ են: Ինչպես նշեցինք, որոնման արդյունքները ՝ հյուրանոց կամ այլ ձև, ունեն հաստատված ձևաչափ:
Հյուրանոց գտնելու կայքի դեպքում մենք պետք է օգտվողներին ներկայացնենք որոնման համապատասխան արդյունքները, որպեսզի նրանք կարողանան տեղեկացված որոշում կայացնել: Երբեմն դա նշանակում է հրաժարվել մեր ստեղծագործական ազդակներից և հետևել փորձված և ճշմարիտ ու ձանձրալի գործընթացներին: Բայց դա չի նշանակում, որ մենք չենք կարող զվարճանալ:
04. Կիրառել կարեկցանքը UI նախագծման օրինաչափություններին
Մենք կարող ենք ծանոթ նմուշներ օգտագործել ՝ ի շահ մեզ: Բայց նրանց անգիտակցական հակումները գիտակցաբար օգտագործելու համար մեզ պետք է մի փոքր կարեկցանք և շատ պլանավորում:

Սկսելու համար մենք պետք է սահմանենք ճշգրիտ խնդիրները: Դա ինքնին կարգապահություն է և հաճախ պարունակում է հարցեր, ինչպիսիք են.
- Ո՞ր տարրերն են ավելի կարևոր, քան մյուսները:
- Ի՞նչն է հնարավոր սեղմել, և ինչը ՝ ոչ:
- Ինչպե՞ս են օգտվողները իմանում, որ կարող են ոլորել ՝ ավելի շատ տեղեկություններ ստանալու համար:
- Ո՞ր պատկերակն օգտագործեմ տրված առաջադրանքի համար:
- Ի՞նչն է ասում օգտվողներին, որ գործառույթն անջատված է:
- Ինչպե՞ս են օգտվողները իմանում, երբ մի հատվածն ավարտվում է, և մյուսը սկսվում է:
- Ինչպե՞ս մենք օգտվողներին ասում ենք «համբերատար լինել, սա դեռ բեռնվում է»:
… Եվ հաղորդակցման վերաբերյալ այլ հարցեր, որոնք դիզայներները տալիս են իրենց: Բայց դրան կարեկցանքով մոտենալու համար մենք պետք է իրավիճակը շրջենք: Դիտեք իրերը օգտագործողի տեսանկյունից:
- Որտեղ եմ ես կայքում:
- Ինչի՞ն պետք է նայեմ սկզբում:
- Որտեղ կարող եմ գնալ այստեղից:
- Ինչպե՞ս անել, որ այս մոդալ պատուհանը վերանա:
- Ես պե՞տք է սա թակել, թե՞ դրան:
- Դրա համար ի՞նչ կարող եմ թակել:
- Այս էջը պարունակում է իմ ուզած տեղեկատվությունը:
- Ի՞նչը կարող եմ անտեսել այս էջում:
Երբ ոստայնում նմուշներ ենք որոնում, մենք որոնում ենք ապացուցված լուծումներ, որոնք կօգնեն օգտվողներին իրականացնել իրենց նպատակները ՝ լինի դա հյուրանոց ընտրելը, հոդվածներ զննելը, սպորտային վիճակագրություն կարդալը, նկարներ փակցնելը կամ ընկերների հետ զրուցելը:
Բարեբախտաբար, մենք շրջապատված ենք նախշերով: Դրանք այնքան տարածված են, որ հեշտ է անտեսել դրանք: Բայց դրանք գոյություն ունեն: Բացի դրանք ինքներդ փնտրելուց, աղբյուրները ներառում են.
- UI նմուշներ - համացանցի նմուշների պահոց, որը կազմակերպվում է թեմայի կողմից `օգտակար նկարագրական տեքստով:
- Վեբ UI ձևավորման ձևանմուշներ. Լրացված տեղեկատվությամբ ձևանմուշների ինչպես և ինչու մասին, մեր անվճար էլեկտրոնային գիրքն ընդգրկում է UI ձևավորման ներկա միտումները:
- Համոզիչ ազդանշաններ. Բավականաչափ որոնեք համացանցում և կգտնեք այսպիսի Smashing Magazine- ի նման գոհարներ `հոգեբանական և վարքային օրինաչափությունների մասին:
- PatternTap - Էկրանի նկարների հսկայական հավաքածու, կազմակերպված պիտակներով, որոնք ոգեշնչում են դիզայնի տարրերը:
Եզրակացություն
Որքան շատ են դիզայներները օգտագործում նախշերը, այնքան ավելի շատ օգտվողներ են հասկանում դրանք ՝ դրանք ավելի արժեքավոր դարձնելով դիզայներների օգտագործման համար: Այս փոխադարձ հարաբերությունները պահպանվել են վեբ ձևավորման առաջին օրերից: Միտումները գալիս ու գնում են, բայց հիմքում ընկած գաղափարները մնում են հավերժ:
Եթե կարծում եք, որ այս գրառումը օգտակար է, գնացեք և ստուգեք անվճար Վեբ UI օրինակների ձեռնարկը:
Գիրքը գրվել է ՝ հիմնվելով վերջին 20 տարվա ընթացքում վեբ կայքեր նախագծելու իմ փորձի վրա: 104 էջանոց ուղեցույցը բացատրում է, թե ինչպես ընտրել և օգտագործել դիզայնի լավագույն նմուշները ESPN- ի, Adobe- ի, AIGA- ի, Discovery Channel- ի և այլնի 100+ օրինակով:
Բառեր Բեն Գրեմիլիոն
Բեն Գրեմիլոնը UXPin նախատիպային հավելվածի բովանդակության դիզայներ է, որտեղ նա գրում է նրանց անվճար էլեկտրոնային գրադարանի համար: Մոտ 20 տարի նա նախագծում և կոդավորում է ցանցը: Նա նաև կառուցում և վարում է CMS վեբ կոմիքս նկարիչների համար:
Դուր եկավ սա Փորձեք սրանք ...
- Դիզայնի ժարգոնը բացատրեց. Վեբ ձևավորման օրինաչափություններ
- UX պորտֆելները ճիշտ են արվել
- Փայլուն տպագրությամբ կայքեր