
Բովանդակություն
- 01. Ավելացրեք գրադարանները
- 02. Հոգ տանել CSS ոճավորումը
- 03. Ավելացրեք գլոբալ փոփոխականներ
- 04. Բեռնել մոդելը
- 05. Վերացնել ցուցադրման որոշ խնդիրներ
- 06. Կրկնեք շտկումը
- 07. Վերջնական շտկում
- 08. Դեպքի վայր նախաստորագրեք
- 09. Ստեղծեք տեսարանի ցուցադրում
- 10. Լուսավորիր

Լրացված իրականությունն արդեն որոշ ժամանակ գոյություն ունի, բայց WebRTC- ի (իրական ժամանակի հաղորդակցություն) օժանդակությամբ հնարավոր է, որ Android և սեղանադիր սարքեր ունեցող օգտվողները մուտք ունենան հեռախոսի տեսախցիկ:
Ներկայումս iOS- ը չի կարող դրան աջակցել, քանի որ այն չի ներդրվել Safari- ին աշխատող WebKit զննարկչում, բայց այն մշակման փուլում է, և կարգավիճակը կարող եք ստուգել այստեղ: Եթե դուք ունեք iOS սարք, ապա ձեզ հարկավոր չէ բաց թողնել, քանի որ դեռ կարող եք օգտագործել վեբ-տեսախցիկը ձեր աշխատասեղանի համակարգչում:
Նշում: Որպեսզի դա աշխատի շարժական Chrome զննարկչի վրա, բովանդակությունը պետք է սպասարկվի ապահով վարդակից (այսինքն `ավելի շուտ HTTPS- ի փոխարեն, քան ստանդարտ HTTP): Չնայած աշխատասեղանն այժմ աշխատում է սովորական HTTP- ի հետ:
Փնտրու՞մ եք վեբ ձևավորման ռեսուրսներ ՝ կյանքը հեշտացնելու համար: Կօգնեն լավագույն վեբ կայքերի և վեբ հոստինգի ծառայության մեր ուղեցույցները:
- Այս ձեռնարկի համար անհրաժեշտ ֆայլերը ներբեռնելու համար անցեք FileSilo, ձեռնարկի կողքին ընտրեք անվճար նյութեր և անվճար բովանդակություն:
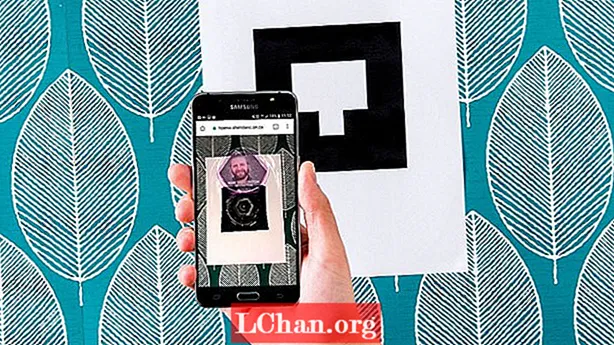
Այս ձեռնարկում ես ցույց կտամ, թե ինչպես տեղադրել լրացված իրականության մարկեր հեռախոսի տեսախցիկի առջև: Սա կընտրվի զննարկչի և AR.js- ի կողմից, իսկ բովանդակությունը գծապատկերված կլինի վերևից 3D ձևով ՝ հավատարիմ մնալով AR նշագծին:
Այս տեխնիկայի համար շատ հնարավոր կիրառություններ կան: Օրինակ, գուցե ցանկանաք ստեղծել 3D պարզ ստեղծագործական ռեզյումե, և այնուհետև AR նշիչը կարող է տպվել ձեր այցեքարտի վրա: Քանի որ կարող եք շրջել նշագծով, սա հիանալի է այն բովանդակության համար, որը դուք կցանկանաք տեսնել տարբեր տեսանկյուններից. Մտածեք, որ կահույքի որոշակի արտադրող Շվեդիա ձեզ անիմացիոն քայլեր է տալիս, որոնք կարելի է դիտել ցանկացած տեսանկյունից: Այնքան շատ հնարավորություններ կան, որոնց համար դա կարող է օգտակար լինել:
01. Ավելացրեք գրադարանները

Ձեռնարկների ֆայլերը ներբեռնելուց հետո (և դրանք ամպային պահեստում պահեք) անցեք ծրագրի թղթապանակ, բացեք մեկնարկի պանակը ձեր կոդի խմբագրում և ապա բացեք ցուցիչ. html ֆայլ խմբագրման համար. Այս փուլում գրադարանները պետք է կապվեն միմյանց հետ, և այս նախագծի համար կան մի քանիսը: Գրադարանները երեք բաժնում են. Three.js, JSARToolKit և Three.js ընդլայնում ARToolKit- ի և նշիչի համար:
script src = 'js / three.js'> / script> script src = "js / ColladaLoader.js"> / script> script src = "վաճառող / jsartoolkit5 / build / artoolkit.min.js"> / սցենար> script src = "vendor / jsartoolkit5 / js / artoolkit.api.js"> / սցենար> սցենար src = "threex-artoolkitsource.js"> / սցենար> սցենար src = "threex-artoolkitcontext.js"> / սցենար> սցենար src = " threex-armarkercontrols.js "> / script> script> THREEx.ArToolkitContext.baseURL = '/' / script>
02. Հոգ տանել CSS ոճավորումը
Մեջ գլուխ էջի բաժինը, ավելացնել մի քանիսը սցենար պիտակներն ու ոճի կանոնները գցելու համար մարմին եւ կտավ տարր. Սա ապահովում է, որ դրանք ճիշտ տեղադրվեն էջում ՝ առանց զննարկչի կողմից ավելացված կանխադրված լուսանցքների:
մարմին {margin: 0px; վարարում ՝ թաքնված; } կտավ {դիրքը `բացարձակ; վերև ՝ 0; ձախ: 0; }
03. Ավելացրեք գլոբալ փոփոխականներ
Մեջ մարմին էջի բաժինը, ավելացնել մի քանիսը սցենար պիտակները, որտեղ կգնա այս ձեռնարկի համար մնացած JavaScript կոդը: Անհրաժեշտ են մի շարք փոփոխականներ. Առաջին տողը Three.js- ի համար է, երկրորդը `AR.js- ի, երրորդը` մոդելի և այնուհետև փոփոխական `մոդելը բեռնելու համար:
var մատուցող, տեսարան, տեսախցիկ; var arToolkitContext, onRenderFcts, arToolkitSource, markerRoot, artoolkitMarker, lastTimeMsec; var մոդել, tub1, tube2, կես, մանրամասներ, զարկերակ; var loader = new THREE.ColladaLoader ();
04. Բեռնել մոդելը
Դեպքի վայրի կարգավորումից առաջ մոդելը կբեռնվի այնպես, որ այն հնարավոր լինի ցուցադրել, երբ նշիչները հայտնաբերվեն: Սա կրճատվում է 10-ով, որպեսզի տեղավորվի ճիշտ AR նշիչի վրա: Մոդելը 10 սմ է լայնության և բարձրության համար, ուստի նշիչը 1 սմ է, ինչը թարգմանաբար նշանակում է 1 ավելացում Three.js- ում:
loader.load ('model / scene.dae', գործառույթ (collada) {model = collada.scene; model.scale.x = model.scale.y = model.scale.z = 0,1; մանրամասներ = model.getObjectByName (« մանրամասներ », ճշմարիտ);
05. Վերացնել ցուցադրման որոշ խնդիրներ
Collada- ի բեռնման ծածկագրի տակ, երբ մոդելը բեռնվում է, կլինեն մի քանի խողովակներ, որոնք պտտվում են, այնպես որ դրանք հայտնաբերվում են Collada- ի տեսարանում: Գտնվում է առաջին խողովակը, և դրա նյութը գրավվում է: Այստեղ նյութը դրված է պարզապես մատուցելու ոչ թե դրսից, այլ մոդելի ներսից:
tube1 = model.getObjectByName («tube1», ճիշտ); var a = tube1.children [0]. նյութական; a.transparent = true; a.side = THREE ["BackSide"]; a.blending = THREE [«AdditiveBlending "]; a.pacity = 0.9;
06. Կրկնեք շտկումը

Ինչպես վերջին քայլում, այս նույն սկզբունքը կրկնվում է երկրորդ խողովակի համար, և խառնուրդի ռեժիմը, որը նման է After Effects- ում և Photoshop- ում, դրվում է որպես հավելանյութի խառնուրդ: Սա հնարավորություն է տալիս փիքսելների դրսից ավելի մեղմ անցում կատարել դեպի խցիկի պատկեր:
tube2 = model.getObjectByName («խողովակ 2», ճիշտ է); c = խողովակ 2. երեխաներ [0]. նյութ; գ. թափանցիկ = ճշմարիտ; c.side = ԵՐԵՔ [«BackSide»]; c.blending = ԵՐԵՔ [«AdditiveBlending»]; գ. բացունակություն = 0.9;
07. Վերջնական շտկում
Վերջին մոդելը պտտվող շրջան է հենց դիզայնի կեսին: Սա հետևում է նույն կանոններին, ինչպես նախկինում, բայց չի տալիս օբյեկտի հետևը, պարզապես ճակատը: Այս նյութերից յուրաքանչյուրի անթափանցիկությունը սահմանվել է 90 տոկոս `այն պարզապես մի փոքր ավելի մեղմ դարձնելու համար: Մոդելը բեռնվելուց հետո կանչվում է init գործառույթը:
mid = model.getObjectByName («կես», ճիշտ); b = միջին. երեխաներ [0]. նյութ; բ.թափանցիկ = ճշմարիտ; b.blending = ԵՐԵՔ [«AdditiveBlending»]; բ. բացունակություն = 0,9; init (); });
08. Դեպքի վայր նախաստորագրեք
Նախաձեռնող գործառույթը տեղադրված է և ներսում այստեղ ստեղծվում են մատուցողի պարամետրերը: Ներկայացնողն օգտագործում է WebGL ՝ բովանդակությանը ամենաարագ մատուցման արագությունը տալու համար, իսկ ֆոնային ալֆայի արժեքը դրված է թափանցիկ, որպեսզի դրա հետեւում տեսախցիկի պատկերը երեւա:
գործառույթ init () {renderer = new THREE.WebGLRenderer ({alpha: true}); renderer.setClearColor (նոր THREE.Color ('lightgrey'), 0); renderer.setSize (windows.innerWidth, window.innerHeight); document.body.appendChild (renderer.domElement);
09. Ստեղծեք տեսարանի ցուցադրում
Rendուցադրողը պատրաստվել է նույն չափի, ինչպես զննարկչի պատուհանը և ավելացվել է էջի Փաստաթղթի օբյեկտի մոդելին: Այժմ ստեղծվում է դատարկ զանգված, որը կպահպանի օբյեկտները, որոնք պետք է մատուցվեն: Ստեղծվում է նոր տեսարան, որպեսզի բովանդակությունը ցուցադրվի սրա մեջ:
onRenderFcts = []; տեսարան = նոր ԵՐԵՔ. Տեսարան ();
10. Լուսավորիր
Որպեսզի տեսարանը կարողանա տեսնել բովանդակությունը, ինչպես իրական աշխարհում, անհրաժեշտ են լույսեր: Դրանցից մեկը շրջապատող մոխրագույն լույսն է, մինչդեռ ուղղորդված լույսը խլացված կապույտ գույն է ՝ դեպքի վայրում ցուցադրվող 3D բովանդակությանը մի փոքր երանգ հաղորդելու համար:

var ambient = new THREE.AmbientLight (0x666666); տեսարան. ավելացնել (շրջապատող); var directionalLight = նոր THREE.DirectionalLight (0x4e5ba0); directionalLight.пози.set (-1, 1, 1). նորմալացնել (); տեսարան. ավելացնել (ուղղորդված լույս);
Հաջորդը. Ավարտեք ձեր AR նշիչը