Բովանդակություն
- Տառատեսակի չափի միավորներ
- Ems- ով մոդուլի կառուցում
- Դինամիկ մասշտաբով դիզայն
- Պատասխանատու դարձնելով այն
Դուք հավանաբար լսել եք, որ տառատեսակի չափի համար պետք է օգտագործեք հարաբերական միավորներ: Սա լավ կանոն է մատչելի վեբ ձևավորման համար. եթե օգտագործողը փոխում է իր զննարկչի նախնական տառատեսակը, դա հնարավորություն է տալիս ձեր էջի տեքստին համապատասխանաբար չափափոխել: Հնարավոր է ՝ դուք ընդունել եք այս խորհուրդը և կատարել եք փոփոխությունը: Գուցե դուք դուրս եք եկել ձեր հաշվիչից և ձեր կայքի տառատեսակների չափերը դարձրել եք բացարձակ px միավորներ էմ-ներին կամ, ամենայն հավանականությամբ, ռեմինսներին:
Բայց եթե հենց այդտեղ եք կանգ առել, դուք կարոտում եք այն ճկունությունն ու ուժը, որոնք ԷՍ-ները բերում են զննարկչի: Em միավորը պարզապես ծանոթի փոխարինում չէ px; այն կարող եք օգտագործել ավելի շատ հատկությունների համար, քան պարզապես տառատեսակի չափը, Եթե դա անում եք, նրա որոշ այլ առավելություններ սկսում են ի հայտ գալ:
Հետևողականորեն օգտագործելով EMS ՝ դուք կարող եք նախագծել այնպիսի բաղադրիչներ, որոնք ավտոմատ կերպով արձագանքում են տառատեսակի չափը փոխելու դեպքում: Այնուհետև, պատասխանատու տառատեսակի խելացի հնարքով, դուք կարող եք ստեղծել մի ամբողջ էջ, որը դինամիկ կարգավորում է ՝ ելնելով զննարկչի դիտակետի լայնությունից: Թույլ տվեք ցույց տալ, թե ինչպես կարելի է օգտագործել «հարաբերական» վարքագիծը `ստեղծելու համար նախագծեր, որոնք ընդարձակ և արձագանքող են:
Տառատեսակի չափի միավորներ
Տառատեսակի չափի համար Էմ-ների օգտագործումը կարող է բարդ լինել: Exactշգրիտ արժեքը որոշվում է տարրի ժառանգական տառատեսակի չափով (այսինքն ՝ ծնող տարրի տառատեսակի չափը): Սա բարդանում է, երբ սկսում եք ավելի խորը բնադրել տարրերը: Եթե տարրը տառերի տառատեսակի չափ ունի, դրա ծնողը տառերի տառաչափ ունի, իսկ ծնողը `մեկ այլ: Դուք պետք է բազմապատկեք այս բոլոր արժեքները `որոշելու երեխայի տարրի իրական հաշվարկված արժեքը:
Սա նշանակում է, որ նույն մոդուլի տեղադրումը տարբեր տարաների մեջ կարող է փոխել em- ի նշանակությունը: Մոդուլը կլինի անկանխատեսելի:
Դրանից խուսափելու համար մենք սովորաբար տառատեսակի չափի համար օգտագործում ենք մեկ այլ հարաբերական միավոր ՝ ռեմներ: Rem (կամ 'root em') հիմնված է ոչ թե ժառանգված տառատեսակի չափի, այլ էջի արմատային տարրի տառատեսակի չափի վրա, html>, Սա նշանակում է, որ դրա արժեքը ամբողջ էջում նույնն է: Դա ավելի կանխատեսելի է, քան կանոնավոր ԷՄ-երից, և դրանք հաճախ նախընտրելի են:
Ems- ով մոդուլի կառուցում
Եկեք օգտագործենք հարաբերական միավորները մոդուլ կառուցելու համար: Այնուամենայնիվ, մենք չենք պատրաստվում հետևել ընդհանուր մոտեցմանը: Բոլորի համար ռեմ օգտագործելու փոխարեն, մենք այն կօգտագործենք միայն մեկ անգամ ՝ մոդուլի վերևի ամենաէլեմենտից: Սա մոդուլի համար կստեղծի հայտնի տառատեսակի չափ, այլ ոչ թե այն հիմնված է DOM- ում դրա վերևում գտնվող em արժեքների անկանխատեսելի շղթայի վրա: Դա նշանակում է, որ մենք կարող ենք հեշտությամբ մասշտաբել մոդուլի չափը ՝ գերազանցելով մեկ արժեք:

Տառատեսակի այս հայտնի չափը հաստատելուց հետո մենք ապահով կարող ենք օգտագործել կանոնավոր ԷՄ-ներ ողջ մոդուլի մեջ: Օգտագործեք այն ոչ միայն ենթաբազմության ցանկացած տառաչափի համար, այլ նաև շատ այլ հատկությունների, ներառյալ լիցքավորում, մարժա և սահման-շառավիղ.
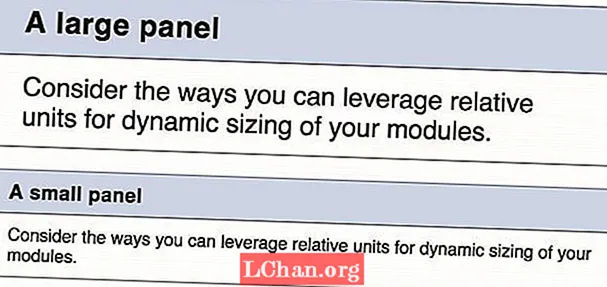
Մենք կկառուցենք վերնագիրով և մարմնով վահանակ: Նշումն ունի այս տեսքը.
div> div> h3> Ահա ems / h3> / div> div> ուժը հաշվի առեք այն եղանակները, որոնցով կարող եք լծել հարաբերական միավորները ձեր մոդուլների դինամիկ չափսավորման համար: / div> / div>
Եկեք ոճավորենք արտաքին տարան: Տառատեսակի չափը մենք կսահմանենք այստեղ 1rem հաստատելու մեր տեղական արժեքը: Դրանից հետո մենք կսահմանենք այն սահման-շառավիղ օգտագործելով էմ. Ես սովորաբար սիրում եմ օգտագործել px եզրագծի համար, չնայած դրան ՝ գեղեցիկ նուրբ գիծ ստանալու համար:
.panel {font-size: 1rem; եզրագիծ ՝ 1px պինդ # 678; սահման-շառավիղ `0.3em; վարարում ՝ թաքնված; }
Հաջորդը, ոճավորեք ներքին տարրերը: Լրացնելու համար մենք կօգտագործենք EM: Այնուհետև վերնագրի տառատեսակի չափը կբարձրացնենք մեր տեղական արժեքի 1,25 անգամ ՝ արտադրելով 20px հաշվարկված չափ:
. պանելային վերնագիր {padding: 0.6em 1.2em; ֆոնային գույն ՝ #cde; եզրագծի ներքևում. 1px պինդ # 678; } .panel-heading> h3 {font-size: 1.25em; լուսանցք ՝ 0; նամակների միջակայք ՝ 0,03em; } .panel-body {padding: 0.6em 1.2em; }
Լրացման արժեքները կարող եք բազմապատկել դրանց տառատեսակի չափերով `դրանց հաշվարկված արժեքները որոշելու համար (9.6px ուղղահայաց և 19.2px հորիզոնական): Trիշտն ասած, դա նշանակություն չունի: Փորձեք չընկճվել պիքսելներով կատարյալ չափումներով: Սա կարող է անհարմար զգալ, բայց սեղմեք: Որքան շատ եք օգտագործում էմ-ներ, այնքան ավելի շատ կծանոթանաք նրանց ՝ որպես միավոր իրենց տեսակետից:
Դինամիկ մասշտաբով դիզայն
Երբ մենք ստեղծում ենք այսպիսի բազմակի օգտագործման մոդուլներ, մենք հաճախ գտնում ենք, որ մեզ անհրաժեշտ են մի քանի փոփոխություններ: Ասեք, որ մենք ուզում էինք ավելի մեծ տարբերակ ստեղծել: Եթե px- ն օգտագործեինք ամեն ինչի համար, սա կնշանակեր մեծացնել տառատեսակի չափը, լցոնումը, եզրագծի շառավիղը և այլն: Այնուամենայնիվ, քանի որ մենք սահմանել ենք ամեն ինչ ՝ կապված մեկ ռեմի վրա հիմնված տառատեսակի չափի հետ, մենք պետք է միայն փոխենք այդ արժեքը, և ամբողջ մոդուլը կպատասխանի.
.panel - մեծ {font-size: 1.2rem; }
Մենք պարզապես ավելացնում ենք այս դասը վահանակի վրա `այն ավելի մեծ դարձնելու համար. div>, Սա կփոխի em- ի տեղական սահմանումը, և, հետևաբար, կփոխվի նաև սահմանի շառավիղը և լցոնումը `իր երեխայի տարրերի տառատեսակի չափի հետ միասին: Մեկ հայտարարագրով մենք փոխել ենք մոդուլի յուրաքանչյուր մասը:

Նմանապես, մենք կարող ենք ստեղծել մի փոքր տարբերակ.
.panel - փոքր {font-size: 0.8rem; }
Հիմք ընդունելով մոդուլը `օգտագործելով վերին մակարդակի տառատեսակների չափը հուշանվերներում, մենք այն դարձրել ենք կայուն և կանխատեսելի: Սահմանելով EM- ները օգտագործող մնացած ամեն ինչ ՝ մենք դրա բոլոր բաղադրիչ մասերը դարձրեցինք մասշտաբային:

Սա հզոր օրինաչափություն է: Այս մոտեցումը կարող եք օգտագործել ձեր էջի ցանկացած մասի համար ՝ սկսած բացվող ընտրացուցակներից մինչև սոցիալական մեդիայի կոճակները: Մոդուլը հիմնավորեք ռեմի արժեքով, այնուհետև օգտագործեք դրանք գործնականում մնացած ամեն ինչի համար ՝ սկսած բարձիկներից մինչև դիրքավորումը մինչև պատկերակների չափերը:
Պատասխանատու դարձնելով այն
Եկեք սկզբունքը մեկ աստիճանով առաջ մղենք:Մենք չափել ենք մոդուլը (և տեսականորեն էջի բոլոր մյուս մոդուլները) ՝ օգտագործելով հուշանվերներ և ցուցանակներ: Սա, ի վերջո, նշանակում է, որ դրանց չափը հիմնված է արմատային տարրի տառատեսակի չափի վրա: Դրանից հետո մենք կարող ենք հարմարեցնել այս մեկ արժեքը, որպեսզի ամբողջ էջը հերթով արձագանքի:
Եկեք բերենք մեկ այլ հարաբերական միավոր. վհ, Այս միավորի հաշվարկված արժեքը ստացվում է օգտագործողի էկրանի չափից. դա հավասար է դիտակետի լայնության 1 տոկոսին: Եթե մենք օգտագործում ենք vh միավորը `արմատային տառատեսակի չափը սահմանելու համար, այն ավտոմատ կերպով կկրճատվի պատասխանաբար, առանց մեդիայի հարցումների: Տառատեսակի չափը արմատի վրա դնել 2vw:
html {font-size: 2vw; }
Unfortunatelyավոք, ազդեցությունը մի փոքր չափազանց ուժեղ է: Օրինակ, iPhone 6-ի դեպքում դա կհաշվարկի 5.5 px, որը չափազանց փոքր է: Նմանապես, այն ավելի մեծ էկրաններին անհիմնորեն մեծ է: Էֆեկտը մեղմելու համար մենք կարող ենք օգտագործել CSS- ները հաշվ () գործառույթը:
html {font-size: calc (0.6em + 1vw); }
Այժմ տառատեսակի չափը ստացվում է մասամբ կայուն արժեքից, իսկ մասամբ ՝ պատասխանողից: Սա շատ ավելի լավ արդյունք է տալիս: Ի 0.6em իրեն պահում է որպես տառատեսակի նվազագույն չափի մի տեսակ: Այժմ արմատը հեղուկորեն մասշտաբի կդառնա սմարթֆոնի մոտ 13px- ից մինչև 21px միջին աշխատասեղանի էկրանին:
Ձեր էջը բաղկացած է մասշտաբային մոդուլներից, յուրաքանչյուրը հիմնված է ռեմի արժեքի վրա, և նրանք նույնպես կշեռքավորվեն տեսադաշտի հետ: Էջը կառուցված է եռաստիճան հիերարխիայով. Դուք կարող եք փոխել ամբողջ էջի չափը, անհատական մոդուլը կամ մեկ տարր ՝ կատարելով պարզ խմբագրում տառատեսակի չափի վրա: Վստահեք էմ-ներին և հիշողություններին, և զննարկիչը կհոգա ձեզ համար կատարված աշխատանքի մասին:
Գուցե ձեզ հարկավոր է դեռ ավելացնել մեդիայի երբեմն հարցում ՝ տողի փաթաթումը և որոշ այլ պատասխանատու մտահոգություններ վերահսկելու համար: Բայց այս փոքր ծածկագիրը, որը զուգորդվում է էմ-ներ և ռեմներ օգտագործելու սովորության հետ, ձեզ շատ առաջ կբերի այնտեղ:
Այս հոդվածը սկզբնապես ներկայացված էր ցանց ամսագիր թողարկում 288; գնել այստեղ