Բովանդակություն
- 01. Լրատվամիջոցների հարցումների ավելացում
- 02. Մեդիա հարցման անատոմիա
- 03. Եվս մի բան
- 04. Բեկման կետերի ընտրություն
- 05. thumbշգրտելով մեր մանրապատկերները
- 06. Ոչ միայն լայնությունը
- Գիտելիք է անհրաժեշտ. Միջանկյալ CSS և HTML
- Պահանջում է. Տեքստի խմբագիր, ժամանակակից զննարկիչ, գրաֆիկական ծրագրակազմ
- Րագրի ժամանակը. 1 ժամ (ընդհանուր 5 ժամ)
- Աջակցության ֆայլ
CSS- ի ճշգրտման համեմատաբար նոր մասը `լրատվամիջոցների հարցումները անկասկած պատասխանատու վեբ ձևավորման ամենահուզիչ կողմն են և հետագա փորձերի համար հասուն տարածք:
Ընդունելով հարմարվողական դասավորության անհրաժեշտությունը ՝ ոմանք լրատվամիջոցների հարցումները դիտել են որպես հարմարեցված դասավորությունները գոյություն ունեցող ֆիքսված լայնությամբ կայքեր վերափոխելու միջոց: Նրանց մեջ, ովքեր ընդունել են պատասխանատու դասավորություններ, շատերն արել են դա աշխատասեղանի տեսանկյունից ՝ թաքցնելով բովանդակությունն ու հատկությունները, քանի որ դիտապատկերը նեղանում է:
Այս ձեռնարկի ողջ ընթացքում մենք այլընտրանքային ՝ առաջին հերթին բջջային, մոտեցում ենք ցուցաբերել: Այժմ, երբ մենք փնտրում ենք ներառել լրատվամիջոցների հարցումներ, մենք կարող ենք մտածել այդ մասին ավելացնելով էկրանի անշարժ գույքի աճի առանձնահատկությունները, ապահով իմանալով, որ մեր կայքի հիմքում դրված նշումն ու դիզայնը տալիս են պատկառելի բազային:
Այսօր մենք դուրս կգանք մեր օրինակելի պորտֆոլիոյից և կկառուցենք մեր կայքի համար պահանջվող անհատական էջերը: Դրանով մենք կտեսնենք, թե ինչպես են կառուցվում mediaԼՄ-ների հարցումները և իրականացնում ենք դրանք իսկապես պատասխանատու ձևով:
01. Լրատվամիջոցների հարցումների ավելացում
Քանի որ մեր օրինակելի պորտֆելի բաղադրիչները ամբողջական են և աշխատում են ցանկացած դասավորության սահմաններից դուրս, ժամանակն է դրանք տեղափոխել մեր կայքը կազմող տարբեր էջերի մեջ:
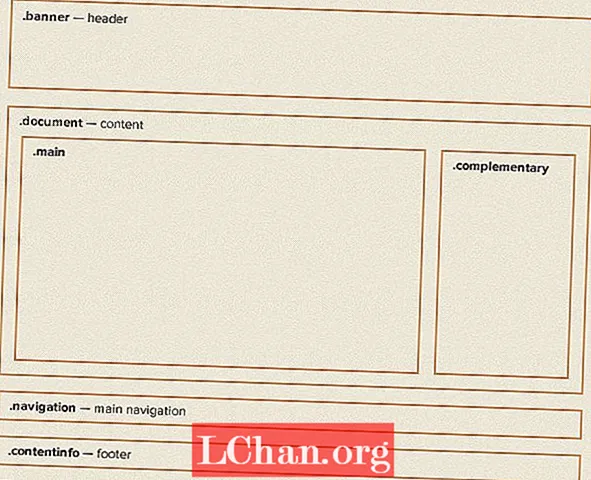
Մենք կսկսենք մեր գլխավոր էջից: Սեղանի վրա հիմնված դիզայնից մենք կարող ենք տեսնել, որ ավելի լայն տեսադաշտերում մեր դասավորությունը պետք է հայտնվի հետևյալ կերպ.

Չափումներ կատարելով մեր նախագծից ՝ մենք կարող ենք նկարագրել փաստաթղթի տարածքը CSS- ում հետևյալ կերպ.
.փաստաթուղթ {
լիցքավորում ՝ 0 5%;
}
. հիմնական {
լայնությունը `74.242424242424%; / * 784/1056 * /
բոց `ձախ;
}
.լրացուցիչ {
լայնությունը `22.727272727273%; / * 240/1056 * /
բոց `աջ;
}
Ինչպես իմացանք այս ձեռնարկի երկրորդ մասում, այս սյունակների տոկոսային լայնությունը հաշվարկելու համար մենք օգտագործում ենք հետևյալ բանաձևը.
(թիրախ / ենթատեքստ) * 100 = արդյունք
Երբ մեր զննարկիչը չափափոխենք, կտեսնենք, որ մեր աշխատասեղանի դասավորությունը մասշտաբի է փոքր չափի էկրանից մինչև ամենամեծ: Իհարկե, փոքր չափերի դեպքում սյունները չափազանց նեղ են և գծերի երկարություններն այնքան կարճ են, որ բովանդակությունը դժվար է ընթերցել: Մենք ուզում ենք այս դասավորությունը միայն այն ժամանակ, երբ այնտեղ աշխատելու համար բավարար տարածք կա:
Հենց այստեղ են գալիս մեդիայի հարցումները: Ենթադրելով, որ այս դասավորությունը պետք է ուժի մեջ մտնի միայն այն ժամանակ, երբ զննարկիչը 768px- ից ավելի լայն է, մենք կարող ենք ավելացնել հետևյալ CSS- ը.
.փաստաթուղթ {
լիցքավորում ՝ 0 5%;
}
@ մեդիա էկրան և (նվազագույն լայնություն ՝ 768 էջ) {
. հիմնական {
լայնությունը `74.242424242424%; / * 784/1056 * /
բոց `ձախ;
}
.լրացուցիչ {
լայնությունը `22.727272727273%; / * 240/1056 * /
բոց `աջ;
}
}
Այժմ, երբ տեսադաշտը 768 էջից նեղ է, լրատվամիջոցների հարցման մեջ ամեն ինչ անտեսվում է: Այն անտեսվելու է ցանկացած դիտարկչի կողմից, որը նույնպես չի աջակցում լրատվամիջոցների հարցումները:
02. Մեդիա հարցման անատոմիա
Հասկանալու համար, թե ինչ է կատարվում այստեղ, տեսնենք, թե ինչպես է կառուցվում մեդիայի հարցումը: Մենք կարող ենք բաժանել այն երկու մասի.
- @ մեդիա էկրան: Լրատվամիջոցների հարցման առաջին մասը հետևյալն է լրատվամիջոցների տեսակը, Դուք կարող եք ճանաչել այս շարահյուսությունը, եթե երբևէ ձեր CSS- ում ներառել եք տպման ոճերը: Տիպի անունը կարող եք նաև ճանաչել այստեղից լրատվամիջոցներ հատկանիշը վրա հղում> տարր. Դա պայմանավորված է նրանով, որ երկուսն էլ ընդունում են CSS 2.1 բնութագրում հայտնաբերված մեդիայի տեսակների հաստատված հավաքածուն:
- (min- լայնությունը `768px): Երկրորդ մասը հարցում, Սա ներառում է առանձնահատկություն պետք է հարցաքննել (այս դեպքում դիտման կետի նվազագույն լայնությունը) և համապատասխան արժեք ստուգելու համար (768 px):
Երբ մենք խոսում ենք պատասխանատու վեբ ձևավորման մասին, միտում կա կենտրոնանալու լայնության վրա, բայց կան նաև այլ հատկություններ, որոնց համար կարող ենք փորձարկել նաև.
- (min- | առավելագույն-) լայնությունը և (min- | առավելագույն-) բարձրությունը: Դրանք թույլ են տալիս հարցում կատարել տեսադաշտի լայնության և բարձրության վրա (այսինքն ՝ զննարկիչի պատուհանը):
- (min- | առավելագույն-) սարքի լայնությունը և (min- | առավելագույն-) սարքի բարձրությունը ` Դրանք թույլ են տալիս մեզ հարցնել ամբողջ ցուցադրման լայնությունը: Իմ փորձով, սովորաբար ավելի խելամիտ է հիմք դնել դասավորության վրա, քան էկրանին:
- կողմնորոշում: Կարող եք անմիջապես մտածել այստեղի հնարավորությունների մասին. մտածեք հավելվածների մասին, որոնք տարբեր բովանդակություն են ցույց տալիս ՝ հիմնվելով ձեր հեռախոսի կողմնորոշման վրա. նույնը հնարավոր է ոստայնում:
- (min- | առավելագույն-) կողմի հարաբերակցությունը. Սա թույլ է տալիս մեզ հարմարեցնել դասավորությունները ՝ ելնելով զննարկչի պատուհանի հարաբերակցությունից
- (min- | առավելագույն-) սարքի-կողմի հարաբերակցությունը. … Եվ սա մեզ թույլ է տալիս նույնը անել `ելնելով սարքի մասի հարաբերակցությունից: Անցյալ տարի Օուեն Գրեգորին հրաշալի հոդված է գրել, որում ուսումնասիրվել է, թե ինչպես կարող ենք օգտագործել այս հարցումը `մեր նմուշները կապելու համար դրանց սարքերում:
- (մին- | մաքս-) մոնոխրոմ. Կարող ենք նաև ստուգել ՝ սարքն ունի՞ մոնոխրոմ ցուցադրիչ, թե՞ ոչ: Պատկերացրեք, թե որքան օգտակար կլիներ սա, եթե Amazon- ի էլեկտրոնային թանաքով Kindle սարքերը չստեին և իրենց էկրանները հաղորդեին որպես գույն:
Մեր հարցման վերջին մասը, հնարավոր է, ամենաօգտակարն է: Օգտագործելով և, մենք կարող ենք ստուգել բազմաթիվ հարցումների մեկ հարցման մեջ: Օրինակ:
@ մեդիայի էկրանը և (min- լայնությունը `768 px) և (կողմնորոշումը` landscape) {
...
}
Ինչպես տեսնում եք, լրատվամիջոցների հարցումները կարող են օգնել մեզ կառուցել բավականին համոզիչ փորձեր, և ես միայն շոշափել եմ մակերեսը: Եթե քնելու համար մի փոքր ընթերցում եք փնտրում, կարող եք ավելի վատ լինել, քան կարդալ W3C մեդիայի հարցման բնութագիրը, որը նկարագրում է բոլոր հատկությունները, որոնց համար կարող ենք փորձարկել:
03. Եվս մի բան
Չնայած մենք մեր CSS- ում ներառել ենք մեդիա հարցումներ, եթե մեր կայքը դիտում ենք բջջային սարքով, կնկատեք, որ մեր կայքը դեռ մատուցվում է այնպես, կարծես ցուցադրումն ավելի լայն է, քան 768 px- ը:

Հասկանալու համար, թե ինչու է դա տեղի ունենում, մենք պետք է պատմության համառոտ դաս անցկացնենք:
Երբ 2007-ին հայտարարվեց iPhone- ի բնօրինակը, նրա վաճառքի մեծ կետերից մեկը «իրական ոստայն» թերթելու հնարավորությունն էր, նույնիսկ եթե դա նշանակում էր ֆիքսված լայնությամբ աշխատասեղանին ուղղված կայքեր, որոնք պետք է ջախջախվեին, որպեսզի տեղավորվեին դրա փոքր էկրանին: IPhone- ը կարողացավ դա անել `հաղորդելով, որ իր էկրանը 980px լայնություն ունի, նախքան համացանցային էջերը փոքրացնելը` տեղավորելու դրա 320px լայն էկրանը:
Բայց iPhone- ը ներկայացվեց նախքան պատասխանատու դիզայնի գալուստը: Այժմ, երբ հեղինակները նախագծում են բջջայինի համար նախատեսված կայքեր, այս հատկությունը պակաս օգտակար է: Բարեբախտաբար, Apple- ը ներառեց միջոցը շրջանցելու այս վարքագիծը, և քանի որ այն ընդունվել է այլ արտադրողների կողմից, այն դարձել է գրեթե փաստացի ստանդարտ Դա պարզապես ներառում է սինգլի ավելացում մետա մեր նշագրման տարրը.
մետա անուն = "տեսադաշտ" բովանդակություն = "սկզբնական մասշտաբ = 1.0, լայնություն = սարքի լայնություն" />
Սա տեսադաշտից տեղյակ զննարկիչներին ասում է, որ կայքը չպետք է փոքրացվի, և զննարկիչի պատուհանի լայնությունը պետք է վերաբերվի նույնը, ինչ սարքի ընդհանուր լայնությունը: Այս տողը ավելացնելուն պես, մեր կայքը կհայտնվի նախատեսված դասավորությամբ.

04. Բեկման կետերի ընտրություն
Վերադառնանք մեր լրատվամիջոցների հարցմանը.
@ մեդիա էկրան և (նվազագույն լայնություն ՝ 768 էջ) {
...
}
Արժեքները, որոնցով դասավորությունը հարմարվում է, սովորաբար անվանվում են բեկման կետեր: Եթե հիշում եք, երկրորդ մասում ես ասացի, որ պիքսել օգտագործելը անպատասխան մտածողության ցուցիչ է, բայց այստեղ ես ընտրել եմ 768 px, երևի այն պատճառով, որ դա ծանոթ սարքի լայնությունն է:
Հանրաճանաչ սարքերի բնութագրերի հիման վրա ճեղքման կետեր ընտրելու փոխարեն, ավելի արդյունավետ կարող է լինել մեր բովանդակությունից ստացված արժեքները դիտելը, օրինակ `ընթերցման համար գծի հարմար երկարությունները կամ պատկերի առավելագույն չափը:
Քանի որ մեր տեսակի չափը ներմուծում են, մեր մեդիայի հարցումների համար խելամիտ է թվում օգտագործել նաև էմ-ներ: Իրականում դա անելը լրացուցիչ օգուտ ունի: Երբ օգտվողը բրաուզերում տեքստը չափափոխում է, էջերը կփոխվեն ՝ օգտագործելու ավելի փոքր ճեղքման կետեր: Մեր կայքը ոչ միայն հարմարվելու է ՝ ելնելով դիտակետի չափից, այլ նաև տառատեսակի չափից: Իրականում, միայն այն ժամանակ, երբ ես տեսա, որ remերեմի Քիթը ցուցադրում է մեդիայի վրա հիմնված հարցումները, ես հասկացա, թե որքանով կարող են դրանք հզոր լինել:
Չնայած մեր դիզայնը կարող է որոշակի ճեղքման հնարավոր նշումներ ապահովել, հաճախ դրանք ընտրելու լավագույն միջոցը փորձերն են: Theննարկչի պատուհանի լայնությունը ճշգրտելով `ես որոշեցի, որ 800px- ը լավ լայնություն է, որով կարելի է փոխել ավելի բարդ դասավորության:
Ինչպե՞ս մենք, այնուամենայնիվ, 800px- ը արտահայտում ենք EM- ներում Կրկին, մենք կարող ենք օգտագործել մեր բանաձևը, բայց ո՞րն է ենթատեքստը: Լրատվամիջոցների հարցումների համար Էմ-ները հաշվարկելիս համատեքստը միշտ զննարկչի նախնական տառատեսակն է անկախ նրանից, արդյոք այս արժեքը գերակշռվել է ձեր CSS- ում, Այս լռելյայնը սովորաբար 16px է, ինչը մեզ տալիս է.
800 / 16 = 50
Այժմ մենք կարող ենք այնպես թարմացնել մեր մեդիայի հարցումը ՝
@ մեդիա էկրան և (նվազագույն լայնություն ՝ 50em) {/ * 800 px * /
...
}
05. thumbշգրտելով մեր մանրապատկերները
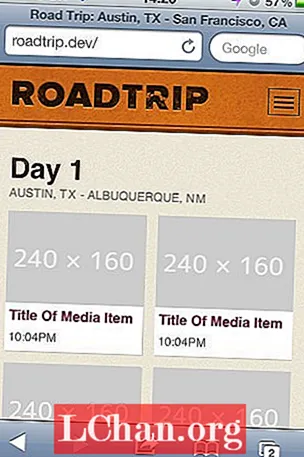
Դուք կհիշեք, որ 2-րդ մասում մենք ձևափոխեցինք մեր մանրապատկերները `պատասխանատու լինելու համար: Այնուհանդերձ, հենց որ այս մանրապատկերներում պատկերները հասնեն իրենց ամբողջ լայնությանը, յուրաքանչյուր պատկերի աջ կողմում հայտնվում է սպիտակ տարածության տարածք: Կրկին լրատվամիջոցների հարցումները թույլ են տալիս շտկել դա:
Ահա մեր բնօրինակ CSS- ը.
ol.media li.media-item {
ֆոն-գույն ՝ #fff;
մարժա ՝ 0 4.16666666667% 4.16666666667% 0;
լայնությունը `47.91666666667%;
բոց `ձախ;
}
ol.media li.media- նյութ `nth-child (2n) {
լուսանցք-աջ ՝ 0;
}
Այն կետը, որով հայտնվում է այս սպիտակ տարածությունը, հենց այն ժամանակ, երբ զննարկիչը ավելի լայն է, քան 560 px- ն է:Մենք կընտրենք այս արժեքը, որի միջոցով կփոխանակվենք ՝ ցույց տալով երեք մանրանկարներ մեկ շարքում: Մենք կարող ենք դա անել ՝ ավելացնելով հետևյալ CSS- ը.
@ մեդիա էկրան և (min- լայնությունը `35em) {
. մեդիա-կետ {
լայնությունը `30.612244897959%; / * 240/784 * /
մարժա ՝ 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
. մեդիա-նյութ ՝ nth-child (3n) {
լուսանցք-աջ ՝ 0;
}
}
Նկատի ունեցեք, որ մեզ հարկավոր չէ վերաշարադրել բոլոր այն ոճերը, որոնք պահանջվում են այս լրատվամիջոցների հարցման ներսում եղած մանրապատկերի համար, միայն այն մասերը, որոնք ցանկանում ենք հարմարեցնել:
Դիտարկիչում դիտելով այս փոփոխությունը, դուք կիմանաք, որ յուրաքանչյուր երկրորդ մանրապատկերի աջ կողմում չկա լուսանցք: Դա պայմանավորված է նրանով, որ հետևյալ CSS կանոնը դեռ շարունակում է ակտիվ մնալ.
ol.media li.media- նյութ `nth-child (2n) {
լուսանցք-աջ ՝ 0;
}
Մենք պետք է փոփոխենք CSS- ը մեր մեդիայի հարցումներում `այդ արժեքը վերականգնելու համար.
@ մեդիա էկրան և (min- լայնությունը `35em) {
. մեդիա-կետ {
լայնությունը `30.612244897959%; / * 240/784 * /
լուսանցք ՝ 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
. մեդիա-նյութ ՝ nth-child (2n) {
լուսանցք-աջ ՝ 4.081632653061%;
}
. մեդիա-նյութ ՝ nth-child (3n) {
լուսանցք-աջ ՝ 0;
}
}
Լրատվամիջոցների հարցումներ ստեղծելիս միշտ տեղյակ եղեք ժառանգության հետ կապված այսպիսի խնդիրների մասին:
06. Ոչ միայն լայնությունը
Կարևոր է մտածել լրատվամիջոցների հարցումների մասին ոչ միայն լայնության, այլ նաև այլ փոփոխականների տեսանկյունից: Օրինակ, մեր մեդիայի նյութի էջում տեսանյութը մասամբ թաքնված է, երբ դիտման տեսքի բարձրությունը նվազում է: Մենք ունենք տեխնոլոգիան.
. մեդիա-օբյեկտ-փաթաթան {
լցոնման հատակ `56,25%;
լայնությունը `100%;
բարձրությունը ՝ 0;
դիրքը ՝ հարաբերական;
}
@ մեդիա էկրան և (առավելագույն բարձրությունը ՝ 35em) և (կողմնորոշում ՝ լանդշաֆտ) {/ * 560 px * /
. մեդիա-օբյեկտ-փաթաթան {
լայնությունը `60%;
լցոնման հատակ `33,75%;
}
}
Ես նույնիսկ ներառել եմ կողմնորոշման հարցում `այս վարքագիծը հետագայում ճշտելու համար:
Նմանատիպ մոտեցում կարող ենք ունենալ նաև մեր դիզայնի մյուս մասերի համար ՝ փոխելով վերնագրի ավելի մեծ տարբերակը և նավիգացիոն հղումները տեղափոխելով էջի վերև, երբ տարածքը հասանելի դառնա:
- Դիտեք մեր պատասխանատու գլխավոր էջը
- Դիտեք մեր պատասխանատու լրատվամիջոցների էջի էջը
Եվ այնտեղ մենք այն ունենք: Մենք կառուցել ենք պատասխանատու կայք և խնայում ենք մեկ օր: Դե, այնքան էլ լավ չէ: Flexibleկուն դասավորությունները, պատկերները և լրատվամիջոցների հարցումները միայն պատասխանատու նախագծման գործընթացի սկիզբն են:
Վաղը Այս ձեռնարկի վերջին մասում մենք կգերազանցենք պատասխանատու վեբ ձևավորումը և կտեսնենք, թե ինչպես կարող ենք իսկապես պատասխանատու կայքեր կառուցել:
Փոլը փոխգործակցության դիզայներ է, հիմնված է Բրայթոնում, Անգլիա: Նա ամենաերջանիկն է, երբ պատրաստում է պարզ, բայց գրավիչ ինտերֆեյսներ, որոնք բնորոշ են ցանցին: